Hey, I'm Glen!
I do cool things with code.
About Me
Hey, I'm Glen! I'm currently crafting cloud solutions as a Software Engineer at Indeed, where I get to build and enhance web applications that make a real difference in people's lives. What drives me is taking ideas from concept to reality, whether it's developing enterprise solutions at work or creating custom modules for the Foundry VTT community. I love seeing how my code can enhance others' experiences, especially when it helps fellow gamers dive deeper into their adventures.
When I'm not coding, you'll find me on the mats practicing Brazilian Jiu-Jitsu, hitting the trails for a run, or planning my next camping expedition. I'm based in Portland, Michigan, where I live with my amazing wife Mae, our son Wesley, and our adventurous pup Loki. My evenings are often split between lifting weights, leveling up in video games, and running Pathfinder campaigns for my friends. This mix of physical activity, creative storytelling, and technical problem-solving keeps me energized and brings fresh perspectives to my development work.
Typescript
CSS
React
HTML
JavaScript
Git
Storybook
NextJS
Vercel
Datadog
Experience
Senior Software Engineer - Tech Lead - Indeed
Senior Software EngineerSoftware Engineer 2Helped lead a team of engineers to tackle high-stakes projects with agile practices, emphasizing efficiency and effective project management while focusing on both team and product impact. My work included creating a suite of reusable modules that improved job search functionality across over 15 product surfaces, serving an average of 5 million sessions each week with exceptional reliability. I encouraged continuous learning through code pairing, technical deep dive presentations, and open office sessions, supporting team development. Through collaborative cross-team efforts and real-time data insights, I helped deliver quality-driven, scalable solutions for business-critical initiatives.
Software Engineer 2 - TechSmith
Software EngineerContributed to developing and enhancing a range of web solutions, from single-page applications and component libraries to micro front-end components. My responsibilities included creating and maintaining .NET APIs and implementing web jobs to support backend processes. Through a major refactoring effort, I optimized our authorization processes, reducing token requests by orders of magnitude, which significantly improved scalability. Additionally, I helped design and launch a cloud-based content delivery system for our desktop applications, enabling seamless in-app content integration and enhancing the user experience.
Graduate Research Assistant - Software Engineering and Network Systems Lab - Michigan State University
Served as a Graduate Research Assistant, where I developed Evo-ROS, a framework that combines evolutionary search capabilities with the Robot Operating System (ROS). My work included integrating custom control software with ROS to enable autonomous driving in a simulated environment, advancing the research in applying genetic algorithms to autonomous systems.
Top Projects

Foundry VTT Modules
I've created a variety of modules for the Foundry Virtual Tabletop system. These are all written as indepent javascript modules using the Handlebars template system for UI. Each was spurred by a personal need or desire for enhanced functionality and have expanded as they received a small following in the community. Every module is written in Javascript and uses Handlebars as these are the standard for Foundry VTT. Other technologies are used on a as needed basis, such as: sockets, GSAP, file handling, and more.

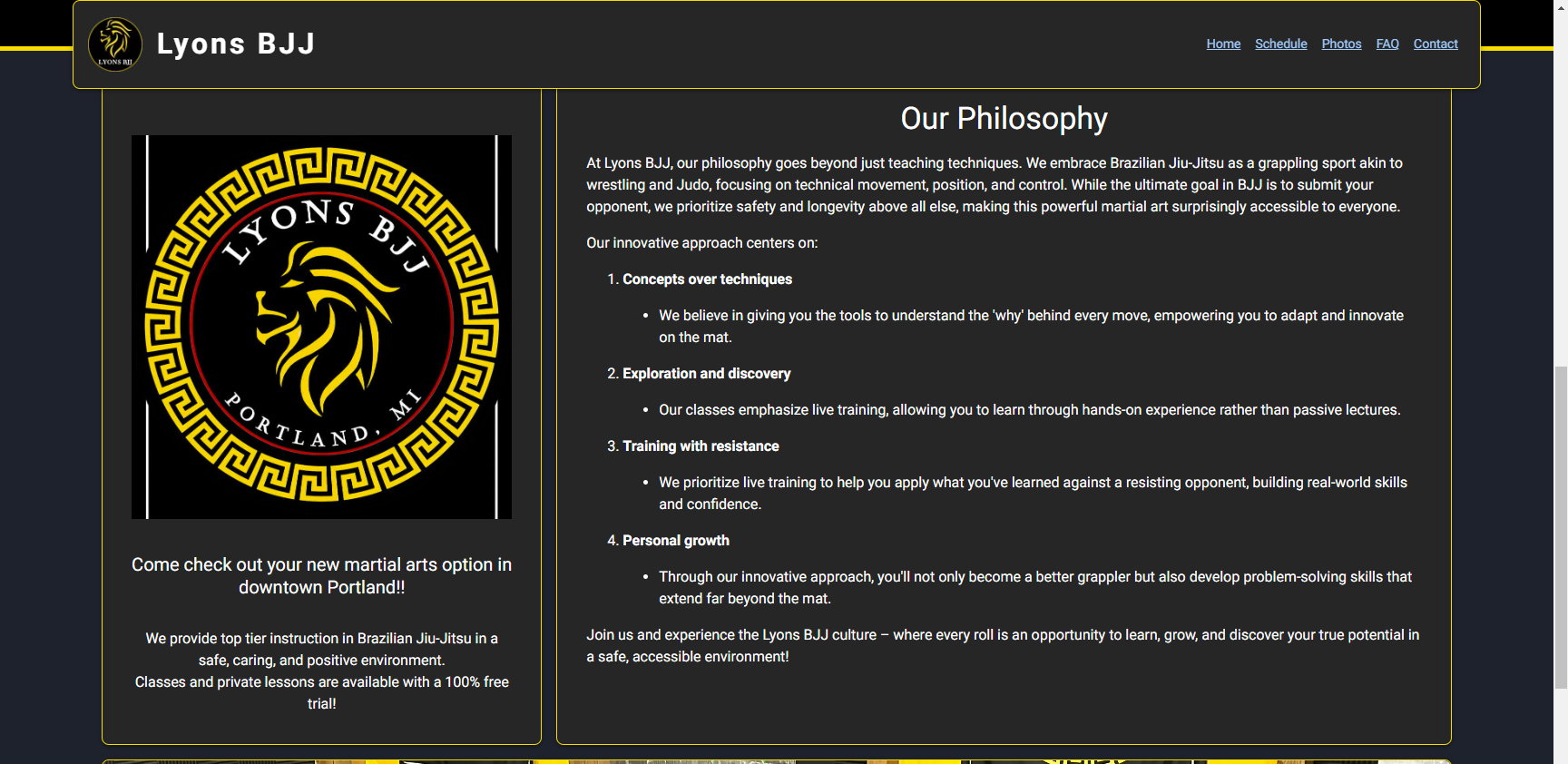
Lyons BJJ Academy Website
Developed a modern, professional website for Lyons Brazilian Jiu-Jitsu academy using Next.js and React, featuring a clean and responsive design built with Material-UI (MUI). The site serves as the primary online presence for the academy located in Portland, MI, showcasing class schedules, photo galleries, and student testimonials.
The website integrates with the Google Places API to display real-time student reviews and implements dynamic content management for testimonials and academy information. Built with TypeScript for enhanced code reliability, the site features a mobile-responsive navigation system, custom theming with a professional dark mode aesthetic, and optimized image handling for the photo gallery section. The architecture emphasizes maintainability and performance while providing an intuitive user experience for both prospective and current students.

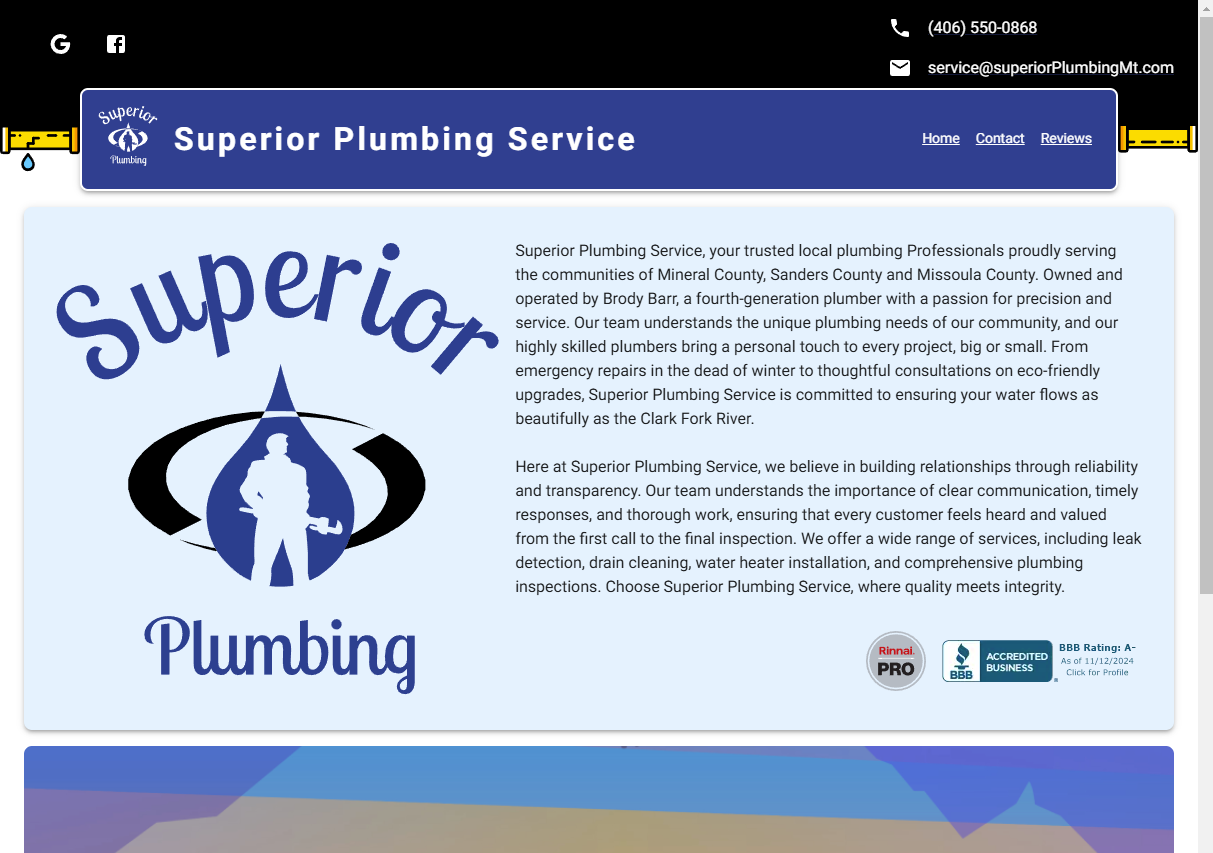
Superior Plumbing Service Website
Developed a professional business website for Superior Plumbing Service in Montana using Next.js and React, featuring a clean, modern design built with Material UI components. The site integrates Google Business reviews, contact forms, and service information while maintaining responsive design across all device sizes.
The implementation includes dynamic theme customization, optimized image handling, and seamless integration with external services. A custom lightweight API was built around Resend to enable direct customer inquiries through an intuitive contact form, streamlining communication between potential customers and the business. Additional features include Google Reviews display using a Masonry layout and comprehensive contact information management. The site demonstrates professional-grade component architecture with TypeScript for enhanced maintainability and type safety.

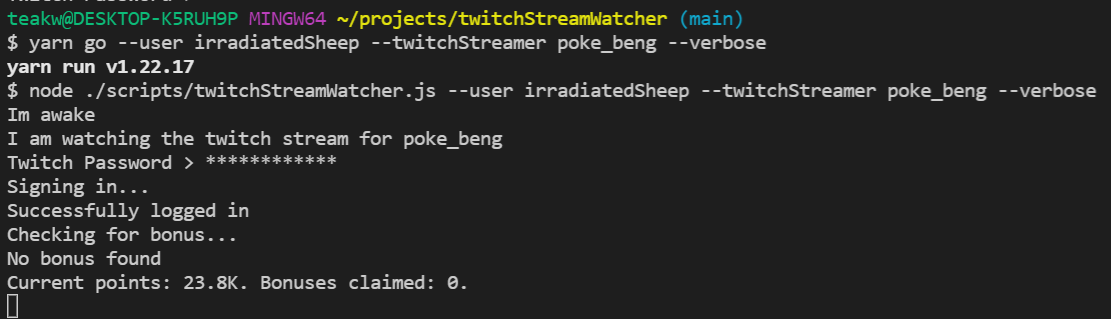
Twitch Stream Watcher Script
A browser automation tool built with Puppeteer that watches Twitch streams and automatically collects channel points. The script handles user authentication, monitors streams for bonus opportunities, and maintains session persistence.
Technical Highlights
- Browser automation using Puppeteer and Chrome DevTools Protocol
- CLI-based configuration with secure credential handling
- Intelligent polling system for bonus point detection
- Real-time point balance tracking and statistics
Solutions
- Dynamic element detection in modern web interfaces
- Stable long-running browser sessions
- Webscrapping of Twitch's point collection system